パンくずリストの構造化データをPHPで簡単に挿入したい
Googleのリッチリザルト対応はしていますか?
リッチリザルトには様々な種類がありますが、その中でも大抵のサイトにあるパンくずリストを、PHPで簡単に構造化データに対応させる方法をご紹介します。
WordPressの場合はBreadcrumb NavXTなどの、構造化データに対応したパンくずリストのプラグインを使用してください。
目次
構造化データに対応したパンくずリストのPHPコード
※PCホスピタルのパソコン修理料金表(パックメニュー)ページの例です。
$BREADCRUMBS = array(
'パソコン修理料金表' => 'https://www.4900.co.jp/price/',
'パックメニュー' => 'https://www.4900.co.jp/price/pack.php',
);
echo get_breadcrumbs($BREADCRUMBS);/**
* パンくず
*
* @param array $BREADCRUMBS
* @return string
*/
function get_breadcrumbs($BREADCRUMBS) {
$i = 1;
$last = count($BREADCRUMBS);
$home_title = 'パソコン修理トップ';
$home_url = 'https://www.4900.co.jp/';
$json = '';
$html = '';
$json .= '<script type="application/ld+json">' . PHP_EOL;
$json .= '{' . PHP_EOL;
$json .= '"@context": "https://schema.org",' . PHP_EOL;
$json .= '"@type": "BreadcrumbList",' . PHP_EOL;
$json .= '"itemListElement": [' . PHP_EOL;
$json .= '{' . PHP_EOL;
$json .= '"@type": "ListItem",' . PHP_EOL;
$json .= '"position": ' . $i . ',' . PHP_EOL;
$json .= '"name": "' . $home_title . '",' . PHP_EOL;
$json .= '"item": "' . $home_url . '"' . PHP_EOL;
$json .= '},' . PHP_EOL;
$html .= '<ol class="breadcrumbs">' . PHP_EOL;
$html .= '<li><a href="' . $home_url . '">' . $home_title . '</a></li>' . PHP_EOL;
$i++;
foreach ($BREADCRUMBS as $title => $url) {
$json .= '{' . PHP_EOL;
$json .= '"@type": "ListItem",' . PHP_EOL;
$json .= '"position": ' . $i . ',' . PHP_EOL;
$json .= '"name": "' . $title . '",' . PHP_EOL;
$json .= '"item": "' . $url . '"' . PHP_EOL;
if ($i === $last + 1) {
$json .= '}' . PHP_EOL;
$html .= '<li>' . $title . '</li>' . PHP_EOL;
} else {
$json .= '},' . PHP_EOL;
$html .= '<li><a href="' . $url . '">' . $title . '</a></li>' . PHP_EOL;
}
$i++;
}
$json .= ']' . PHP_EOL;
$json .= '}' . PHP_EOL;
$json .= '</script>' . PHP_EOL;
$html .= '</ol>' . PHP_EOL;
return $json . $html;
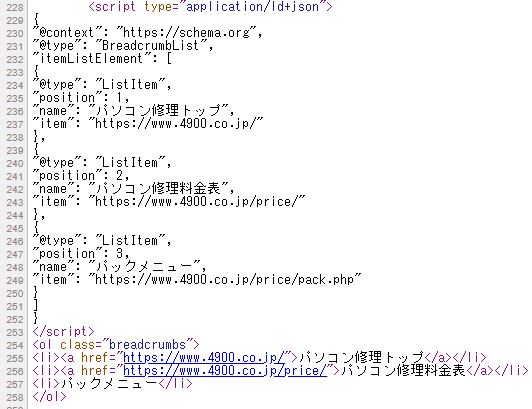
}出力されるHTMLとJSON
※見やすいようにインデントと改行を加えています。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "パソコン修理トップ",
"item": "https://www.4900.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "パソコン修理料金表",
"item": "https://www.4900.co.jp/price/"
},
{
"@type": "ListItem",
"position": 3,
"name": "パックメニュー",
"item": "https://www.4900.co.jp/price/pack.php"
}
]
}
</script>
<ol class="breadcrumbs">
<li><a href="https://www.4900.co.jp/">パソコン修理トップ</a></li>
<li><a href="https://www.4900.co.jp/price/">パソコン修理料金表</a></li>
<li>パックメニュー</li>
</ol>ここからは挿入の仕方を説明します。
構造化データに対応したパンくずリストの挿入の仕方
まず、全ページに共通で読み込ませるPHPファイルでget_breadcrumbs関数を定義して、パンくずリストを挿入するページで読み込みます。
<?php require_once 'get_breadcrumbsを定義しているPHPファイル.php'; ?>次にget_breadcrumbs関数の$home_urlを自分のサイトのトップページのURL、$home_titleをパンくずリストの最初に表示させる表示名に変更します。
$home_title = 'パソコン修理トップ';
$home_url = 'https://www.4900.co.jp/';次に$BREADCRUMBSをパンくずリストを挿入するページに書き込み、トップページ以外の項目を設定します。=>の左側に項目の表示名、=>の右側にURLを設定します。
パンくずリストの項目を増やす場合は、同じ形式で行を追加します。トップページは上記の$home_urlと$home_titleが自動で追加されるので、ここに含める必要はありません。
<?php
$BREADCRUMBS = array(
'パソコン修理料金表' => 'https://www.4900.co.jp/price/',
'パックメニュー' => 'https://www.4900.co.jp/price/pack.php',
);
?>次にパンくずリストを表示させる箇所で、get_breadcrumbsの戻り値を出力します。
<?php echo get_breadcrumbs($BREADCRUMBS); ?>ここまでできたらWebブラウザーでページを開いて、Ctrl+Uでソースコードを表示してパンくずリストのHTMLとJSONが出力されているか確認します。

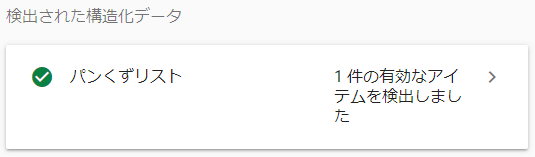
リッチリザルトテストツールで問題がないか確認
正常に出力されていることを確認したら、Googleのリッチリザルトテストツールを使用してテストします。
コードタブをクリックした後、Ctrl+Uで確認したソースコードを貼り付けて、コードをテストボタンをクリックします。しばらく待って、このようにパンくずリストの構造化データが有効なアイテムとして検出されれば成功です。

CSS(SCSS)で体裁を整える
最後にCSS(SCSS)で見た目を調整すれば完成です。
.breadcrumbs {
font-size: 11px;
list-style: none;
margin: 0 0 10px 0;
}
.breadcrumbs li {
display: inline;
}
.breadcrumbs li:not(:last-child):after {
content: " > ";
}.breadcrumbs {
font-size: 11px;
list-style: none;
margin:0 0 10px 0;
li {
display: inline;
&:not(:last-child)::after {
content: " > ";
}
}
}パンくずリストのコード解説
ここからはパンくずリストで使用しているコードを解説します。
まず下記のコードはget_breadcrumbs関数に、トップページ以降のタイトルとURLを配列で渡しています。
$BREADCRUMBS = array(
'パソコン修理料金表' => 'https://www.4900.co.jp/price/',
'パックメニュー' => 'https://www.4900.co.jp/price/pack.php',
);
get_breadcrumbs($BREADCRUMBS);
function get_breadcrumbs($BREADCRUMBS) {
~
}次に$iにパンくずの位置(項目数)の初期値、$lastに$BREADCRUMBSの項目数を設定しています。
$i = 1;
$last = count($BREADCRUMBS);これは構造化データのpositionの値にパンくずの位置を指定するため、HTMLのパンくずリストの最後の項目にリンクを貼らないため、JSONの最後の波括弧にコンマを付けないようにするために使用しています。
$json .= '"position": ' . $i . ',' . PHP_EOL;if ($i === $last + 1) {
$json .= '}' . PHP_EOL;
$html .= '<li>' . $title . '</li>' . PHP_EOL;
} else {
$json .= '},' . PHP_EOL;
$html .= '<li><a href="' . $url . '">' . $title . '</a></li>' . PHP_EOL;
}$last + 1で1を足しているのは、パンくずリストの最初の項目が$BREADCRUMBSに含まれていないためです。+ 1することで、出力するパンくずの数と合わせています。
次に$jsonに構造化データ、$htmlにHTMLを格納しています。
$json = '';
$html = '';上記でそれぞれに空文字列を代入しています。始めからJSONやHTMLを代入しても構いませんが、以降のコードを結合代入演算子の.=に統一するためにこのようにしています。
次に各行の最後に付いている. PHP_EOLは改行です。
$json .= '<script type="application/ld+json">' . PHP_EOL;これを付けることで、Ctrl+Uでソースコードを見た時に行ごとに改行された状態になります。パンくずリストの機能とは直接関係はないので、改行させたくない場合は付けなくても構いません。
次に$i++は$iの値をインクリメント(値を1増やす演算)しています。
$i++;2箇所でインクリメントしていて、1つ目はパンくずリストの最初の項目を$jsonと$htmlに格納した後です。2つ目はforeachで$BREADCRUMBSの項目を1つずつ$jsonと$htmlに格納した後です。
インクリメントすることで、構造化データのpositionの値に、それぞれのパンくずの位置にあった番号が指定されるようになっています。
foreachでは$BREADCRUMBSに格納されているパンくずの数だけ反復処理しています。
foreach ($BREADCRUMBS as $title => $url) {
~
}これでパンくずの数の増減に対応しています。
最後にJSONとHTMLを結合して戻り値として返して、echo get_breadcrumbs($BREADCRUMBS)で出力できるようにしています。
return $json . $html;これによって、$BREADCRUMBSでパンくずリストの項目名とURLを指定するだけで、JSONとHTML両方のコードがまとめて挿入されます。
tooolsのTech Blogではこれからも役に立つ情報を発信していきますので、定期的に閲覧していただけると幸いです。