GA4とGTMでサイト内検索キーワードを取得して探索で見る
GA4(Google Analytics 4)とGTM(Google Tag Manager)を使用して、サイト内検索フォームに入力されたキーワードを、GA4の探索で確認できるようにする方法をご紹介します。
目次
WordPressなら難しい設定は不要
まず始めに、WordPressの標準のサイト内検索フォームを使用している場合は難しい設定が不要です。なぜなら、URLの末尾に「https://example.com/?s=検索キーワード」のようにクエリ文字列で検索キーワードが付与されるからです。
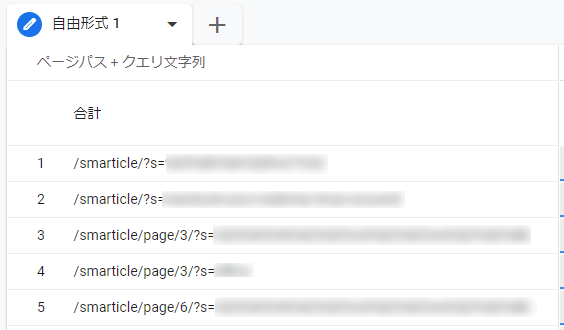
GA4の探索でディメンションを「ページパス + クエリ文字列」にするとこのように表示されます。ぼやし部分に検索キーワードが入っています。

クエリ文字列が日本語の場合はURLエンコードされた状態で表示されるため、URLデコードできるサービスなどでデコードして確認します。
GA4とGTMでサイト内検索キーワードを取得して探索で見る手順
ここからはWordPressを使用していない、またはWordPressの標準のサイト内検索フォームを使用しておらず、「ページパス + クエリ文字列」で確認ができない場合の確認方法をPCホスピタルの症状・お困りごと検索機能を例にご説明します。
- 検索が実行された時に、GTMのdataLayerに検索キーワードをpushしてGTMに送信する
- GTMでユーザー定義変数を作成する
- GTMでタグを作成する
- GTMでトリガーを作成する
- GA4でカスタムディメンションを作成する
- GA4の探索でディメンションと指標を設定する
検索が実行された時に、GTMのdataLayerに検索キーワードをpushしてGTMに送信する
検索するボタンが押された時に、下記コードが実行されるようにします。
dataLayer.push({
'event': 'troubleSearch',
'troubleSearchKeyword': inputKeyword
});eventの値にはイベント名、troubleSearchKeywordの値には検索キーワードを指定します。inputKeywordは検索キーワードが格納されているJavaScriptの変数です。上記コードが実行される前に検索キーワードが格納されるようにする必要があります。
イベント名はGTMでトリガーを作成する際に使用するのでメモします。
GTMでユーザー定義変数を作成する
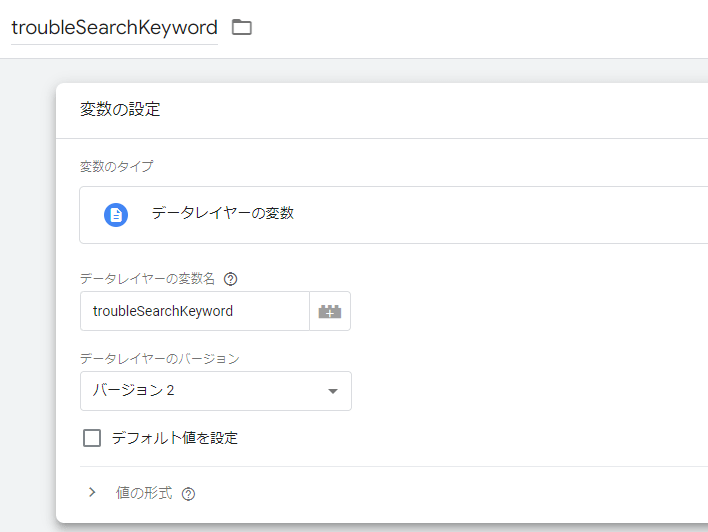
次にGTMでユーザー定義変数を作成します。

ここで設定したデータレイヤーの変数名はGTMのタグを作成する際に使用するのでメモします。
GTMでタグを作成する
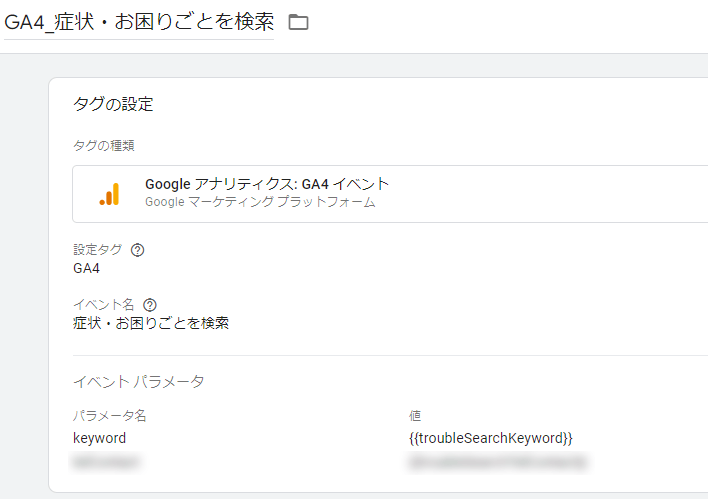
次にGTMでタグを作成します。

イベントパラメータのパラメータ名はGA4で使用するため、GA4で見た時にわかりやすい名前にします。GA4でカスタムディメンションを設定する際に使用するのでメモします。
イベントパラメータの値には「GTMでユーザー定義変数を作成する」で設定したデータレイヤーの変数名を指定します。入力フィールドの右にある+アイコンから作成した変数を選択できます。
GTMでトリガーを作成する
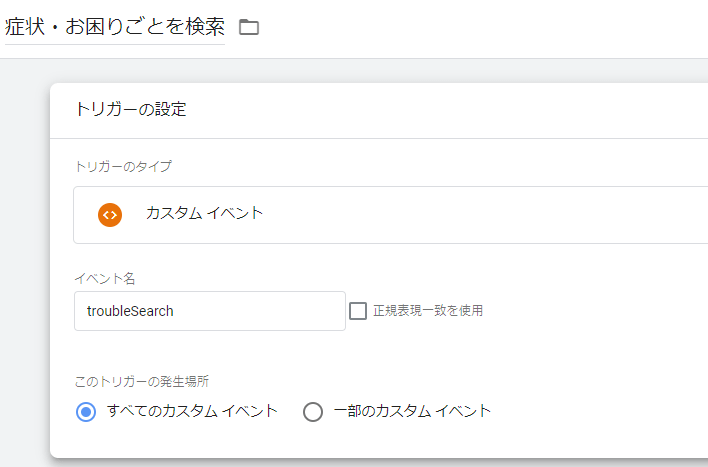
次にGTMでトリガーを作成します。

トリガーのタイプはカスタムイベントを選択します。イベント名にはdataLayerにpushするイベント名(eventの値)を設定します。pushするイベント名と一致していないとトリガーが発火しないので注意します。
GA4でカスタムディメンションを作成する
GA4でカスタムディメンションを作成します。
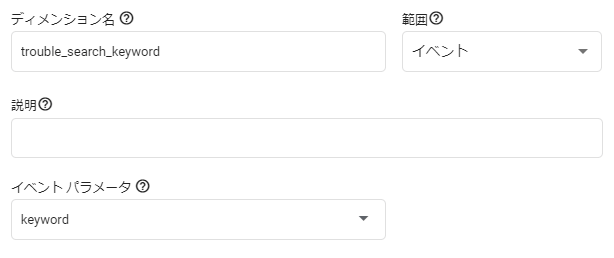
GA4の左下の歯車アイコンからプロパティのカスタム定義に移動して、カスタムディメンションを作成ボタンを押してディメンション名とイベントパラメータを入力します。範囲はイベントにします。

ディメンション名はGA4の探索で項目名として表示されます。イベントパラメータは、GTMのタグで設定したイベントパラメータのパラメータ名と同じものを指定します。
GA4の探索でディメンションと指標を設定する
ここまで設定できたらGA4の探索に移ります。
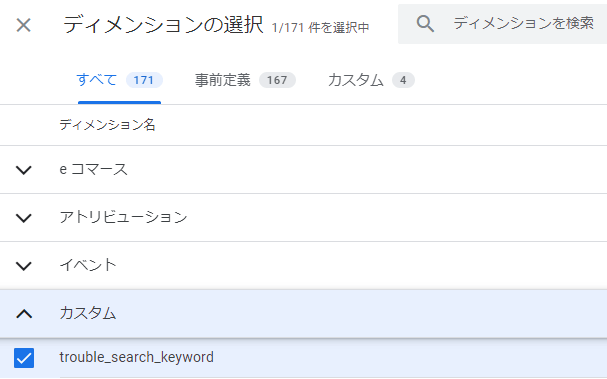
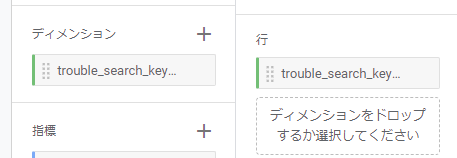
変数パネルのディメンションから、GA4で作成したカスタムディメンションを選択してインポートします。

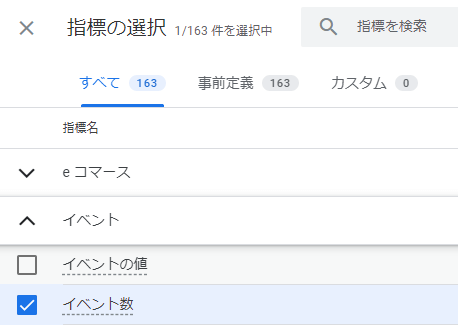
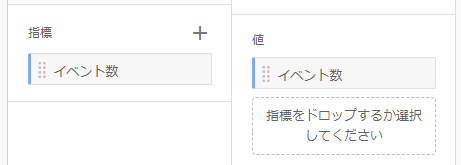
次に変数パネルの指標から、イベント数を選択してインポートします。

次にタブの設定パネルの「ディメンションをドロップするか選択してください」に、変数パネルにあるディメンションをドラッグアンドドロップします。

次にタブの設定パネルの「指標をドロップするか選択してください」に、変数パネルにある指標をドラッグアンドドロップします。

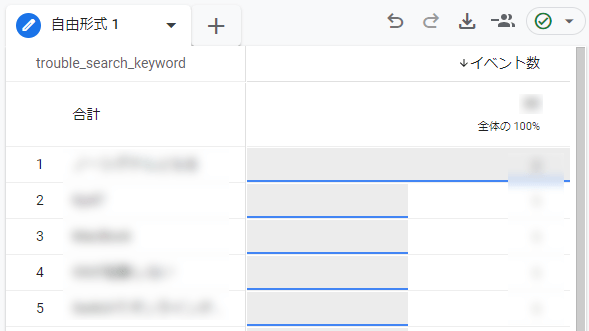
ここまで設定できたら、後はデータが溜まるまで待ってから再度探索を確認します。データが溜まっていればこのように表示されます。

以上が、GA4とGTMでサイト内検索キーワードを取得して探索で見る方法です。
tooolsのTech Blogではこれからも役に立つ情報を発信していきますので、定期的に閲覧していただけると幸いです。